Käyttöliittymän kuvaus
React on JavaScript kirjasto käyttöliittymien (UI) renderöintiin. Käyttöliittymät rakennetaan pienistä osista kuten painikkeista, tekstistä ja kuvista. Reactilla voit yhdistää näytä uudelleen käytettäviksi, sisäkkäisiksi komponenteiksi. Verkkosivuista puhelinsovelluksiin, kaikki näytöllä voidaan hajottaa komponenteiksi. Tässä luvussa opit luomaan, mukauttamaan, sekä ehdollisesti näyttämään React komponentteja.
Tässä kappaleessa
- Miten kirjoitat ensimmäisen komponenttisi
- Miten ja milloin luot monikomponenttisia tiedostoja
- Miten lisäät merkintäkoodia JavaScriptiin JSX hyödyntäen
- Miten käyttää aaltosulkeita JSX:n kanssa JavaScript toiminnallisuuksien hyödyntämiseksi komponenteissa
- Miten mukauttaa komponentteja propeilla
- Miten renderöidä ehdollisesti komponentteja
- Miten renderöidä useita komponentteja samanaikaisesti
- Miten välttää bugeja pitämällä komponentit puhtaina
- Miten UI:n ajatteleminen puuna on hyödyllistä
Ensimmäinen komponenttisi
React sovellukset rakennetaan eristetyistä käyttöliittymäpalasista, joita kutsutaan komponenteiksi. React komponentti on JavaScript funktio, johon voit ripotella merkintäkoodia. Komponentit voivat olla pieniä kuten painikkeita, tai suuria kuten kokonaisia sivuja. Tässä on Gallery komponentti, joka renderöi kolme Profile komponenttia:
function Profile() { return <img src="https://i.imgur.com/MK3eW3As.jpg" alt="Katherine Johnson" />; } export default function Gallery() { return ( <section> <h1>Mahtavia tutkijoita</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Oletko valmis oppimaan tämän aiheen?
Lue Ensimmäinen komponenttisi oppiaksesi miten määritellä ja käyttää React komponentteja.
Lue lisääKomponettien tuonti ja vienti
Voit määritellä monia komponentteja yhdessä tiedostossa, mutta navigointi isojen tiedostojen sisällä saattaa muuttua hankalaksi. Tämän ratkaisemiseksi, voit exportata eli viedä komponentin sen omaan tiedostoon ja sitten importata eli tuoda sen komponentin toisesta tiedostosta:
import Profile from './Profile.js'; export default function Gallery() { return ( <section> <h1>Amazing scientists</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Oletko valmis oppimaan tämän aiheen?
Lue Komponenttien tuonti ja vienti oppiaksesi miten komponentteja voidaan jakaa omiin tiedostoihin.
Lue lisääMerkintäkoodin kirjoittaminen JSX:llä
Jokainen React komponentti on JavaScript funktio, joka saattaa sisältää jotain merkintäkoodia, jonka React renderöi selaimeen. React komponentit käyttävät syntaksilisäosaa nimeltään JSX edustamaan kyseistä merkintää. JSX näyttää pitkälti samalta kuin HTML, mutta on hieman tiukempaa ja se voi näyttää dynaamista informaatiota.
Jos liitämme olemassa olevaa HTML koodia React komponenttiin, se ei aina välttämättä toimi:
export default function TodoList() { return ( // Tämä ei ihan toimi! <h1>Hedy Lamarr's Todos</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" class="photo" > <ul> <li>Invent new traffic lights <li>Rehearse a movie scene <li>Improve spectrum technology </ul>
Jos sinulla on olemassa olevaa HTML koodia, voit korjata sen käyttämällä muunninta:
export default function TodoList() { return ( <> <h1>Hedy Lamarr's Todos</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" className="photo" /> <ul> <li>Invent new traffic lights</li> <li>Rehearse a movie scene</li> <li>Improve spectrum technology</li> </ul> </> ); }
Oletko valmis oppimaan tämän aiheen?
Lue Merkintäkoodin kirjoittaminen JSX:llä oppiaksesi miten kirjoitetaan kelvollista JSX koodia.
Lue lisääJavaScriptia JSX:ssa aaltosulkeilla
JSX antaa sinun kirjoittaa HTML-näköistä merkintäkoodia JavaScript tiedoston sisällä, pitäen renderöintilogiikan ja sisällön samassa paikassa. Joskus haluat lisätä vähäsen JavaScript logiikaa tai viitata dynaamiseen propertyyn merkintäkoodin sisällä. Tässä tapauksessa voit käyttää aaltosulkeita JSX koodissasi avataksesi “pienen ikkunan” takaisin JavaScriptiin:
const person = { name: 'Gregorio Y. Zara', theme: { backgroundColor: 'black', color: 'pink', }, }; export default function TodoList() { return ( <div style={person.theme}> <h1>{person.name}'s Todos</h1> <img className="avatar" src="https://i.imgur.com/7vQD0fPs.jpg" alt="Gregorio Y. Zara" /> <ul> <li>Improve the videophone</li> <li>Prepare aeronautics lectures</li> <li>Work on the alcohol-fuelled engine</li> </ul> </div> ); }
Oletko valmis oppimaan tämän aiheen?
Lue JavaScriptia JSX:ssa aaltosulkeilla oppiaksesi miten JavaScript tietoa voidaan käsitellä JSX koodissa.
Lue lisääProppien välittäminen komponenteille
React komponentit käyttävät proppeja kommunikoidakseen toisten välillä. Jokainen pääkomponentti voi antaa tietoa sen lapsikomponeteilleen antamalla ne propseina. Propsit saattavat muistuttaa HTML attribuuteista, mutta voit antaa mitä tahansa JavaScript arovoa niiden välillä, esim. oliota, listoja, funktioita ja myös JSX koodia!
import {getImageUrl} from './utils.js'; export default function Profile() { return ( <Card> <Avatar size={100} person={{ name: 'Katsuko Saruhashi', imageId: 'YfeOqp2', }} /> </Card> ); } function Avatar({person, size}) { return ( <img className="avatar" src={getImageUrl(person)} alt={person.name} width={size} height={size} /> ); } function Card({children}) { return <div className="card">{children}</div>; }
Oletko valmis oppimaan tämän aiheen?
Lue Proppien välittäminen komponenteille oppiaksesi miten proppeja annetaan ja luetaan.
Lue lisääEhdollinen renderöinti
Komponenteissasi usein täytyy näyttää tietoa riippuen erilaisista ehdoista. Reactissa voit renderöidä ehdollisesti JSX koodia käyttäen JavaScript syntaksia kuten if lausetta, && ja ? : operaattoreita.
Tässä esimerkissä JavaScript && operaattoria käytetään valintamerkin ehdolliseen renderöintiin:
function Item({name, isPacked}) { return ( <li className="item"> {name} {isPacked && '✔'} </li> ); } export default function PackingList() { return ( <section> <h1>Sally Ride's Packing List</h1> <ul> <Item isPacked={true} name="Space suit" /> <Item isPacked={true} name="Helmet with a golden leaf" /> <Item isPacked={false} name="Photo of Tam" /> </ul> </section> ); }
Oletko valmis oppimaan tämän aiheen?
Lue Ehdollinen renderöinti oppiaksesi eri tavat renderöidä ehdollisesti.
Lue lisääListojen renderöinti
Usein haluat näyttää useita samoja komponentteja listasta dataa. Voit käyttää JavaScriptin filter() ja map() funktioita Reactissa listan suodattamiseksi ja muuttamiseksi uuteen listaan komponenteista.
Jokaiselle listan kohteelle täytyy määrittää key propsi. Yleensä voit käyttää tietokannan ID kenttää key propin arvona. Näin React muistaa listan jokaisen kohteen järjestyksen mikäli lista muuttuu.
import {people} from './data.js'; import {getImageUrl} from './utils.js'; export default function List() { const listItems = people.map((person) => ( <li key={person.id}> <img src={getImageUrl(person)} alt={person.name} /> <p> <b>{person.name}:</b> {' ' + person.profession + ' '} known for {person.accomplishment} </p> </li> )); return ( <article> <h1>Scientists</h1> <ul>{listItems}</ul> </article> ); }
Oletko valmis oppimaan tämän aiheen?
Lue Listojen renderöinti oppiaksesi miten renderöidään listoja komponenteista sekä miten valitaan avain.
Lue lisääKomponenttien pitäminen puhtaina
Jotkin JavaScript funktiot ovat puhtaita. Puhdas funktio on seuraavanlainen:
- Hoitaa omia asioitaan. Se ei muuta objekteja tai muuttujia, jotka olivat olemassa ennen sen kutsumista.
- Same inputs, same output. Kun annetaan samat syötteet, puhtaan funktion tulisi aina palauttaa sama tulos.
Tiukasti kirjoittamalla vain puhtaita komponentteja, voit välttää kokonaisen kokoelman hämmentäviä bugeja ja ennalta arvaamatonta toimintaa koodipohjan kasvaessa. Tässä on esimerkki epäpuhtaasta komponentista:
let guest = 0; function Cup() { // Huono: muuttaa olemassa olevaa muuttujaa! guest = guest + 1; return <h2>Tea cup for guest #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup /> <Cup /> <Cup /> </> ); }
Voit tehdä tästä komponentista puhtaan antamalla sille propin olemassa olevan muuttujan muuttamisen sijaan:
function Cup({guest}) { return <h2>Tea cup for guest #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup guest={1} /> <Cup guest={2} /> <Cup guest={3} /> </> ); }
Oletko valmis oppimaan tämän aiheen?
Lue Komponenttien pitäminen puhtaana oppiaksesi miten kirjoitetaan puhtaita, ennalta-arvattavia komponentteja.
Lue lisääUI puuna
React käyttää puita mallintaakseen relaatioita komponenttien ja moduulien välillä.
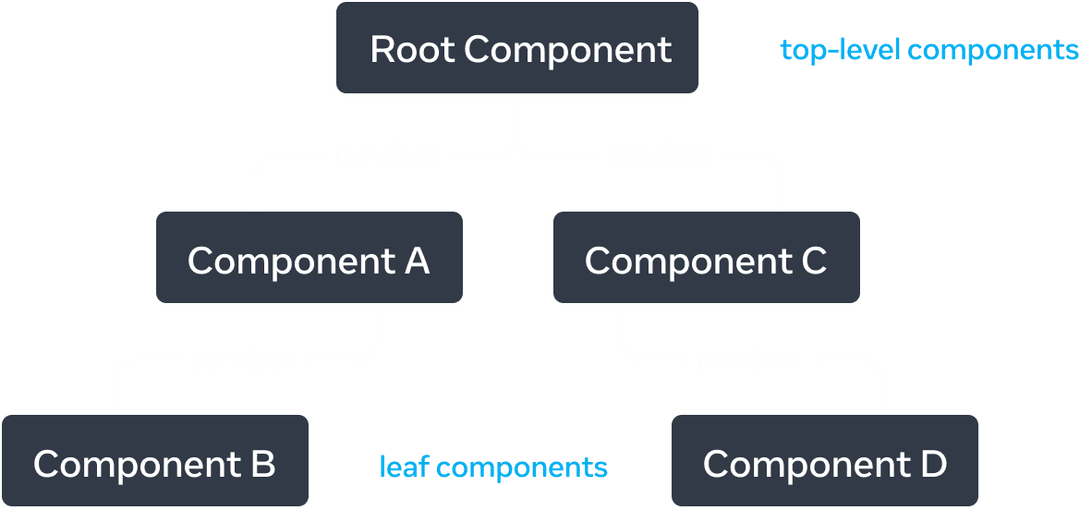
React-renderöintipuu on esitys ylä- ja alatason suhteesta komponenttien välillä.


Komponentit lähellä puun juurta, lähellä yläosaa, ajatellaan olevan ylätason komponentteja. Komponentteja, joilla ei ole alakomponentteja ovat lehti-komponentteja. Tämä kategorisointi komponenteista on hyvä ymmärtää datavirtauksen ja renderöintitehon kannalta.
JavaScript-moduulien välisen suhteen mallintaminen on toinen hyödyllinen tapa ymmärtää sovellustasi. Viittaamme siihen moduuliriippuvuuspuuna.


Riippuvuuspuuta käytetään usein rakennustyökaluissa, jotta kaikki relevantti JavaScript-koodi voidaan pakata selaimen ladattavaksi ja renderöitavaksi. Suuri pakkauskoko heikentää käyttäjäkokemusta React-sovelluksissa. Moduuliriippuvuuspuun ymmärtäminen on hyödyllistä tällaisia ongelmia debugatessa.
Oletko valmis oppimaan tämän aiheen?
Lue Your UI as a Tree oppiaksesi, miten luoda renderöinti- ja moduuliriippuvuuspuut React-sovellukselle sekä miten ne ovat hyödyllisiä ajatusmalleja käyttäjäkokemuksen ja suorituskyvyn parantamiseksi.
Lue lisääMitä seuraavaksi?
Siirry seuraavaksi Ensimmäinen komponenttisi lukeaksesi tämän luvun sivu kerrallaan!
Tai, jos aiheet ovat jo tuttuja, mikset lukisi Interaktiivisuuden lisääminen lukua?